티스토리 뷰
皆さん!こんばんは今回は皆さんがNode.jsの勉強をやる時に
必要な概念のNPMについて記録します。
まず、NPMとはなんでしょ?
NPM(Node Package Manager)は
Node.jsのためのオープンソース生態系で
世界最大のSoftware Registry Package Managerである。
理解しやすく説明するとPackageをダウンロードできる
AppStoreみたいな感じですね。
NPMはNode.jsで使用するModuleをPackageとして作って
管理や配布をしています。
公式サイト
npm
Bring the best of open source to you, your team, and your company Relied upon by more than 11 million developers worldwide, npm is committed to making JavaScript development elegant, productive, and safe. The free npm Registry has become the center of Java
www.npmjs.com
NPMレジストリには数多くのPackageが含まれており、そのPackageは依存性(dependencies)とバージョンを通じて
追跡出来るように構成されてます。
ExpressやReactなど私たちが知ってるライブラリーやFrameworkなども含められてます。

さぁ!もし理解ができなかった方はコメントやTwitterお願いします!
次に行きましょう!
主によく使われてるNPMのCLI(Command Line Interface)に関する基本的なNPM INITをやってみましょう!
Projectの生成&初期化
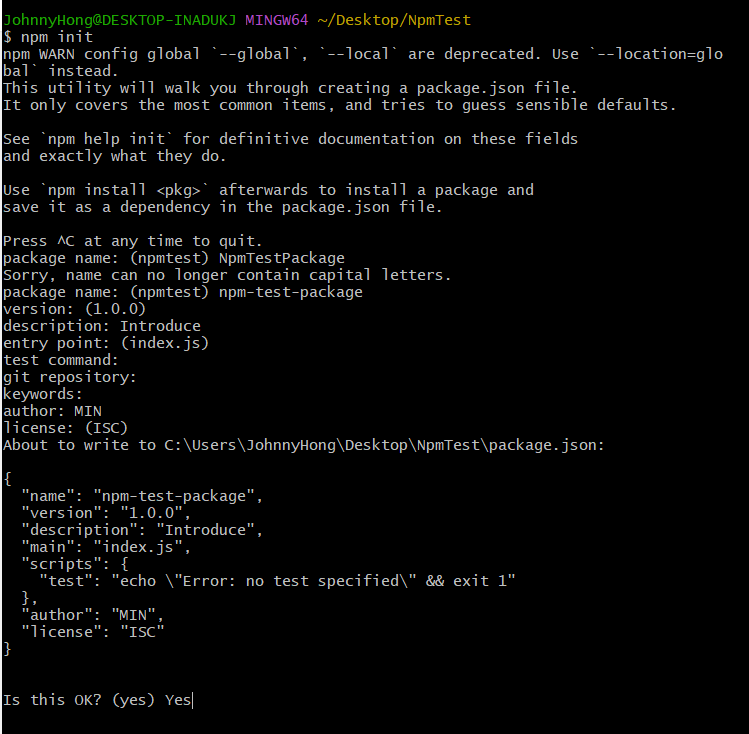
npm init です、このCommandを利用すると現在のDirectoryにNPM基盤のProjectを作れます!
Commandを実行すると!

こういうふうに基本設定をします。
ですが、もしこの質問がもう面倒くさいと思う方はnpm init --force ( or -f )npm init --yes ( or -y )どっちか一つのプラグを入れるのをお勧めします。
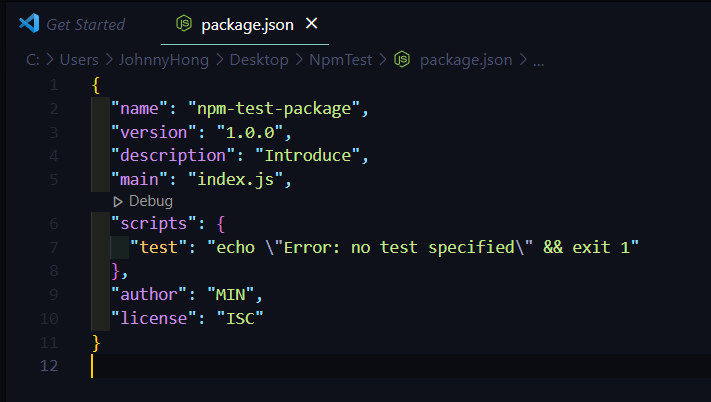
Package.json
git initを通じて私たちはPackage.jsonを作りました。
まず、このPackage.jsonっていうのは何ものかを説明します。
Package.jsonは文書です!何の文書か?

開発者が配布したPackageについて、他人が管理や
インストールしやすくする為の文書です。
つまり、
オープンソースPackageを使用するための明細書です!
Projectの依存性管理やPackage生態系への配布時のために
下記のような内容を含めてる明細書です!
- 自分のProjectで使われてる(依存してる)Packageのリスト
- Projectのバージョン
これを通じて、他の環境でも使いやすくさせることができる!
難しいっていうか複雑ですよね、でも一言でいうと私たちの情報みたいに
私たちが作ったPackageの情報を保管し、使用するって思えばいいと思います!
今回は構成要素についてお話しましょう!
必修Fields
まず、必修的に使われる要素からみてみましょう!
name
単語通りPackageの名前を表します!Nameを付ける際にはルールがあります。
- 必ず小文字
- 一つの単語で作成するべき。
- -(hyphen)や_(underscore)は含められます。
Version
下記の公式サイトに出てる形式に合わせて作成せざるを得ません。
主に[Major].[Minor].[Patch]形
https://docs.npmjs.com/about-semantic-versioning
About semantic versioning | npm Docs
Documentation for the npm registry, website, and command-line interface
docs.npmjs.com
SemanticVersioningについては!また勉強後、いつか投稿することにします。
会社や団体によって少しずつ異なりますが、だいたい同じ形を持ってます
Description
Packageの内容が記述されてる要素です。
自分で作ったのだったら自分で作成出来ます。
Packageの理解をよりしやすくする為の要素です。
Main
NPM INITする時EntryPointの設定をしました。
PackageのModuleを読み込む時、相対経路で設定されてるFileのExportsが返されます。
(相対経路で定められてない場合はルートのindex.jsが基本になります。)
Script
PackageのLife-Cycleで色んなタイミングで使うCommandをAliasを通じて別称を定めておく
Dictionaryです。
例えば!
{
"scripts": {
"create-file": touch NewPackage.js
}
}npm create-fileと命令したら
NewPackage.jsが生成されます。
Keywords
Descriptionと同じくNPMで検索した時リストに表示されて
他人が探しやすく理解するに役立てる要素です。
Author
配布者を表記する要素!
多数の配布者だったら
“contributors”で作成しなければならない
License
配布したPackageについて使用者が使用するにあたって
どんな権限と制限を持つのかを表記する要素です。
ここまで要素の長い話は終わりました。
依存性によるPackage一括管理が一番重要なので他のNPM関連ポストを読みながら
参考してください!
ありがとうございます!
